canvas动画包教不包会:三角函数(2)
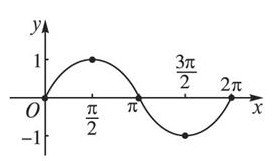
- 波形(平滑的上下运动、线性运动、脉冲运动)
- 圆周运动与椭圆运动
- 两点间的距离(勾股定律)

for(var angle = 0; angle < Math.PI*2; angle += 0.1){
console.log(Math.sin(angle));
}
ball.x += 1;
ball.y += Math.sin(ball.angle) * 10;
ball.angle += 0.1;
ball.angle += 0.1;
ball.scale = 1 + Math.sin(ball.angle);
ball.angle += 0.1;
ball.radius = 10 * ball.scale;

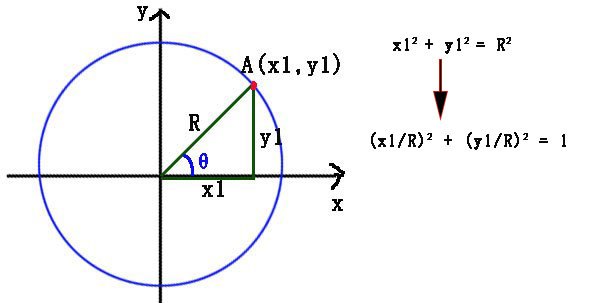
sin(θ) = x1 / R => x1 = R * sin(θ)
cos(θ) = y1 / R => y1 = R * cos(θ)
ball.x = centerX + Math.sin(ball.angle)*radius;
ball.y = centerY + Math.cos(ball.angle)*radius;
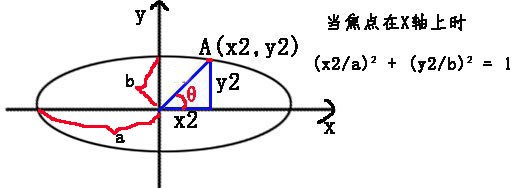
(2)椭圆运动
我们将椭圆的长轴和短轴分别设为2a和2b。

表达式:
x2 = a * cosθ
y2 = b * sinθ
椭圆和正圆的唯一区别就是,正圆上任何一个点到圆心的距离都是一样的,而椭圆却不一样。
与正圆运动不一样的是,椭圆运动是根据两个半径值来计算的(radiusX为100,radiusY为50):
ball.x = centerX + Math.sin(ball.angle)*radiusX;
ball.y = centerY + Math.cos(ball.angle)*radiusY;
3、两点间的距离(勾股定律)
很多时候,我们需要知道两个物体间的距离(对于后面的碰撞检测很重要),这时我们又要用到数学了,那就是勾股定律(要知道详情,请百度)。
假设有点A(x1,y1)和点B(x2,y2),要求它们的距离很简单:
var dx = x2 - x1;
var dy = y2 - y1;
var dist = Math.sqrt(dx * dx + dy * dy);
dist就是两点间的距离了。其实在上面我们用到了很多,比如圆的半径,就是这样计算来的,只不过它有一个特殊点(原点(0,0)),就相等于 x1 = 0, y1 = 0 。
总结
到这里,关于三角函数的内容已经讲完了,虽然不能包含全部,但是利用这些,你能弄出很多效果(前提是你去思考)。
这两章需要各位慢慢去看,争取多动手吧!
如有错误,欢迎指正!
附录:
(1)角度与弧度互转
radians = degrees * Math.PI /180
degrees = radians * 180 / Math.PI
(2)旋转(弧度)
dx = point.x - object.x;
dy = point.y - object.y;
boject.rotation = Math.atan2(dy, dx);
(3)平滑运动
value = center + Math.sin(angle) * range;
angle += speed;
(4)圆形运动
xposition = centerX + Math.cos(angle) * radius;
yposition = centerY + Math.sin(angle) * radius;
angle += speed;
(5)椭圆运动
xposition = centerX + Math.cos(angle) * radiusX;
yposition = centerY + Math.sin(angle) * radiusY;
angle += speed;
(6)两点间的距离
var dx = x2 - x1;
var dy = y2 - y1;
var dist = Math.sqrt(dx * dx + dy * dy);

