Phaser游戏初级教程(三)
cursors = game.input.keyboard.createCursorKeys();
// 重设player运行速率 player.body.velocity.x = 0; if (cursors.left.isDown) { // 向左移 player.body.velocity.x = -150; player.animations.play('left'); } else if (cursors.right.isDown) { // 向右移 player.body.velocity.x = 150; player.animations.play('right'); } else { // 不动 player.animations.stop(); player.frame = 4; } // 如果player底部有接触,并且up按下,执行跳跃 if (cursors.up.isDown && player.body.touching.down) { player.body.velocity.y = -350; }

stars = game.add.group(); stars.enableBody = true; // Here we'll create 12 of them evenly spaced apart for (var i = 0; i < 12; i++) { // Create a star inside of the 'stars' group var star = stars.create(i * 70, 0, 'star'); // Let gravity do its thing star.body.gravity.y = 6; // This just gives each star a slightly random bounce value star.body.bounce.y = 0.7 + Math.random() * 0.2; }
game.physics.arcade.collide(stars, platforms);
game.physics.arcade.overlap(player, stars, collectStar, null, this);
function collectStar (player, star) { // Removes the star from the screen star.kill(); }
很简单,当一个星星被清除就不再显示它。运行游戏,现在我们的角色可以左冲右撞,可以跳跃,可以从平台上反弹和收集从天而降的星星。很不错只用了很少的几行代码,大多数非常易读。

最后润色
最后的调整是添加分数。实现这个我们将使用一个Phaser.Text对象。这里我们创建两个新变量,一个保存着实际的分数一个是文本对象本身
var score = 0; var scoreText;
并在create函数中设置scoreText:
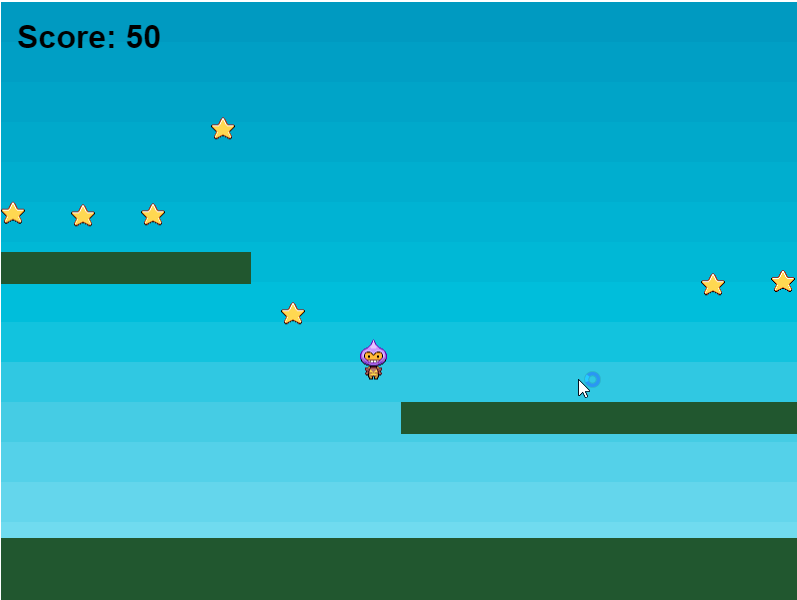
scoreText = game.add.text(16, 16, 'score: 0', { fontSize: '32px', fill: '#000' });
16×16是文本显示位置的坐标。score 0是默认显示的字符串,最后一个对象包含了字体尺寸和填充颜色。没有指定字体我们实际上使用了浏览器的默认字体,在Windows系统是Arial。接下来我们需要修改collectStar函数,以便当角色拾起一颗星星分数会增加而文本会更新以反映分数:
function collectStar (player, star) { // Removes the star from the screen star.kill(); // Add and update the score score += 10; scoreText.text = 'Score: ' + score;
所以每颗星星十分,scoreText会更新以显示新分数。最终的游戏:

结尾
你现在学习了如何创建一个带有物理属性的子图形,如何控制它的运动,如何使它和一个小游戏世界里的其它物体交互。还有很多东西你可以去增强这个游戏,比如说它没有结束或惩罚的概念。为什么不添加一些你必须躲避的钉子?你可以创建一个新的钉子组然后让它和角色检测碰撞,只是这次碰撞将杀死角色而不是钉子。或者做一个非暴力的游戏,你必须快速移动,挑战在尽可能短的时间内收集所有的星星。我们已经在压缩包里放置了额外的图形以帮助激发你的灵感。
在你学习了这篇教程和这250+个例子后,你应该对未来的工程有一个结实的基础。但是只要你有疑问,需要建议或者想分享,随意来Phaser forum。

