理解CSS3 Animation中的steps()
对CSS3 Animation,相信大家都不陌生了,其有八大属性:
animation-name:动画名称animation-duration:规定完成一个周期所花费的时间(秒或毫秒)animation-delay:定义动画开始前等待的时间,以秒或毫秒计。默认值为0animation-iteration-count:规定动画被播放的次数(默认1)animation-play-state:规定动画是否正在运行或停止(默认是“running”,另外一个值“paused”)animation-fill-mode:规定动画结束时的状态animation-timing-function:规定动画的速度曲线(默认是ease)animation-direction:规定动画是否在下一个周期逆向地播放(默认是“normal”)
对上面的属性在这里就不一一讲解了,相信一百度就有一大堆,你也可看这篇文章《CSS3 Animation动画》
今天主要来理解一下属性animation-timing-function中的
steps()函数。animation的工作原理是通过将元素的CSS样式从一个状态改变为另一个状态(我们称为线性变化)。默认情况下,它以
ease方式(速度逐渐放慢)过渡,它会在每个关键帧之间插入补间动画,所以动画效果是连贯性的,但有些时候,我们不需要这种过渡效果,而是想实现跳跃式的效果,这时,steps()函数就出现了。steps()是一个阶跃函数,用于把整个操作领域切分为相同大小的间隔,每个间隔都是相等的。
语法:
steps(number[, end | start])
参数说明:
number参数指定了时间函数中的间隔数量(必须是正整数)- 第二个参数是可选的,可设值:
start和end,表示在每个间隔的起点或是终点发生阶跃变化,如果忽略,默认是end。
注意:第二个参数还有两个内置值,
step-start等同于steps(1,start),动画分成1步,动画执行时以左侧端点为开始;step-end等同于steps(1,end):动画分成1步,动画执行时以结尾端点为开始。
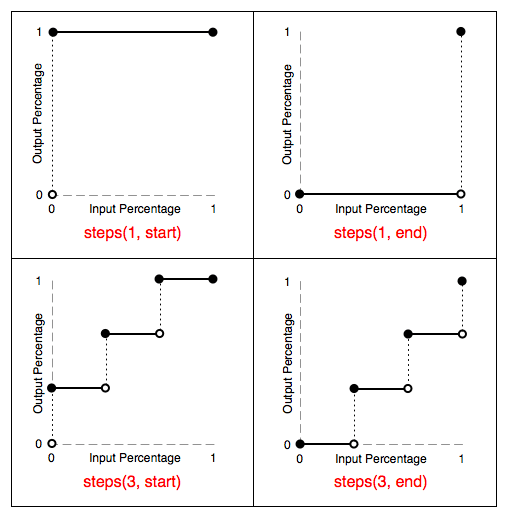
横轴表示时间,纵轴表示动画完成度(也就是0%~100%)。
第一个图,
steps(1, start)将动画分为1段,跳跃点为start,也就是说动画在每个周期的起点发生阶跃(即图中的空心圆 → 实心圆)。由于只有一段,后续就不再发生动画了。第二个图,
steps(1, end)同样是将动画分为1段,但跳跃点是end,也就是动画在每个周期的终点发生阶跃,也是图中的空心圆 → 实心圆,但注意时间,是在终点才发生动画。第三个图,
steps(3, start)将动画分为三段,跳跃点为start,动画在每个周期的起点发生阶跃(即图中的空心圆 → 实心圆)。在这里,由于动画的第一次阶跃是在第一阶段的起点处(0s),所以我们看到的动画的初始状态其实已经是 1/3 的状态,因此我们看到的动画的过程为 1/3 → 2/3 → 1 。第四个图,
steps(3, end)也是将动画分为三段,但跳跃点为end,动画在每个周期的终点发生阶跃(即图中的空心圆 → 实心圆)。虽然动画的状态最终会到达100%,但是动画已经结束,所以100%的状态是看不到的,因此我们最终看到的动画的过程是0 → 1/3 → 2/3。来看看
step-start和step-end的动画,相信你就会明白了:先定义一个动画:
@keyframes move {
from {
background: purple; /*紫色*/
}
50%{
background: blue; /*蓝色*/
}
100% {
background: red; /*红色*/
}
}
然后设置两个正方形,再设置动画参数:
/*自定义变量,跟动画无关*/
:root{
--time: 3s;
}
/*第一个方块*/
.step {
animation: move var(--time) step-start infinite;
}
/*第二个方块*/
.step2 {
animation: move var(--time) step-end infinite;
}
相关文章:《必须了解的CSS变量(var)》
效果:
从上面可以看到,设置了
step-start的正方形的颜色变化是蓝色与红色相互切换(跳过了紫色,因为阶跃点是start,也就是0s时已经是50%的状态了,因此直接显示蓝色);而设置了step-end的正方形的颜色变化是紫色与蓝色相互切换(阶跃点是end,最后没有到红色)。注意:
timing-function属性是作用于每两个关键帧之间,而不是整个动画,也就是说,steps()函数也是作用于两个关键帧之间的,而不是整个keyframes动画。不懂?来看看
steps(1, start)与steps(3, start)两个设置: @keyframes move {
from {
background: purple; /*紫色*/
}
50%{
background: blue; /*蓝色*/
}
100% {
background: red; /*红色*/
}
}
/*第一个方块*/
.step {
animation: move var(--time) steps(1, start) infinite;
}
/*第二个方块*/
.step2 {
animation: move var(--time) steps(3, end) infinite;
}
在上面的代码中,有两次动画跳跃0%-50%和50%-100%。每次动画“跳跃”的时候,对
steps(1)来说,0%到50%有且只会变化一次,50%到100%也是只变化一次;而对steps(3)来说,从0%到50%会变化3次,从50%到100%也会变化3次。在平常的开发中,用到
steps()并不多,但还是能搞出不少有趣的东西。(1)打字机
(2)狂奔的野牛
由于目前资料不多,如果你有更好的资料,欢迎在下方评论区告知!

