Angular Debugger 调试
由于代码的打包编译压缩,Angular的调试一直是开发者的难题,但并不是没有调试方法,而且有不少有效的方法,今天就来介绍介绍!
三种调试方式:
- Augury: Angular专用的chrome 调试插件
- Sources调试
- WebStorm + JetBrains IDE Support
1. Augury: Angular专用的chrome 调试插件
1.1 Augury安装
Augury是一个Chrome插件,直接安装即可。
1.2 使用方法
打开浏览器控制台,你会看到Augury菜单。
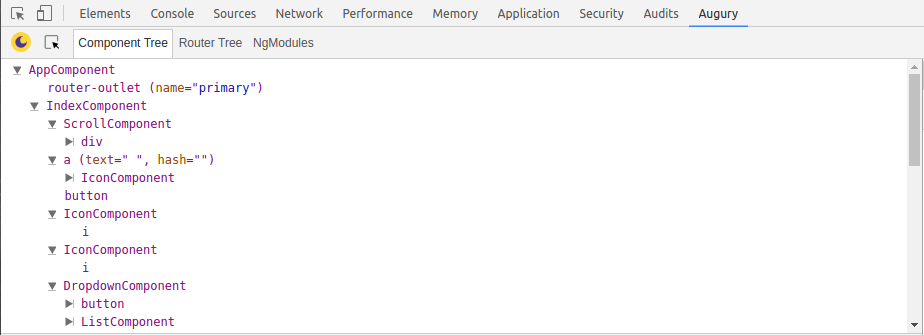
1.2.1 查看Component结构

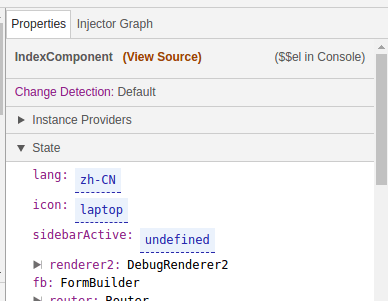
1.2.2 查看属性/方法/依赖注入/源码
还可以双击修改属性,会实时反馈到页面上。

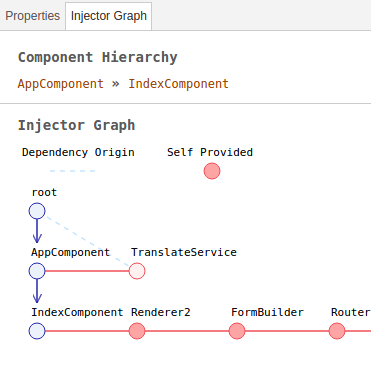
1.2.3 Component关系图

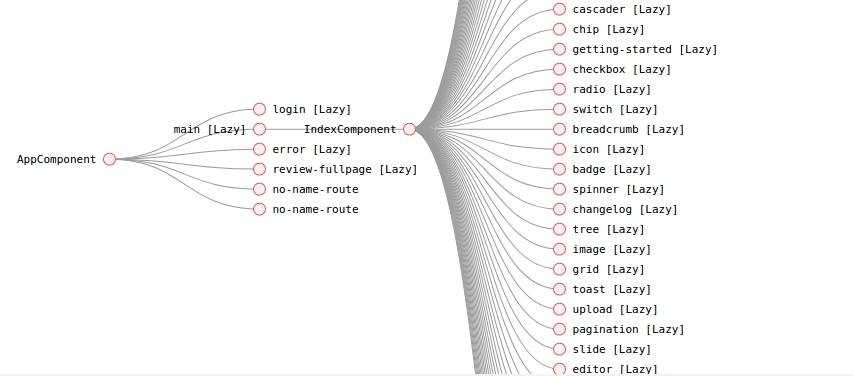
1.2.4 路由结构
可以查看完整的路由关系、路由详细等:

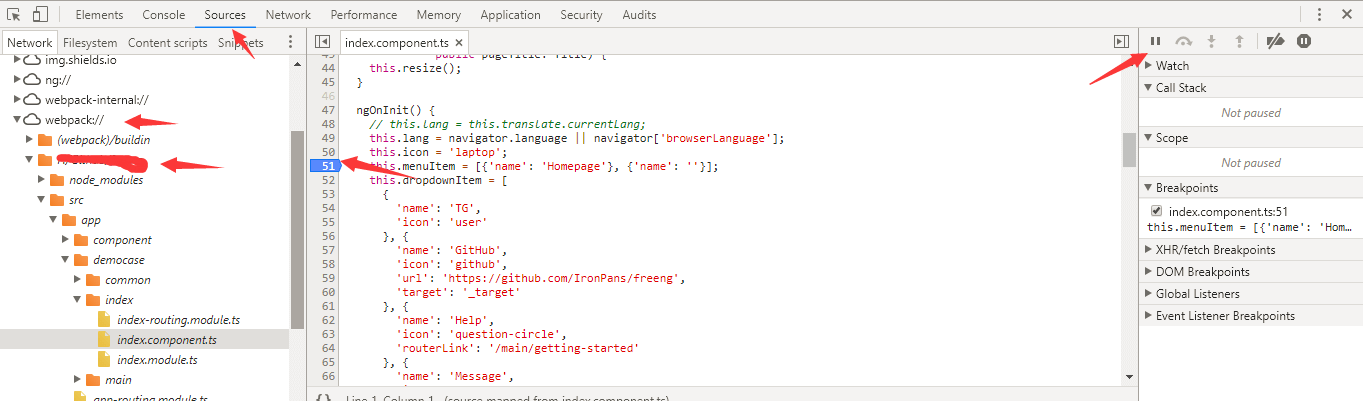
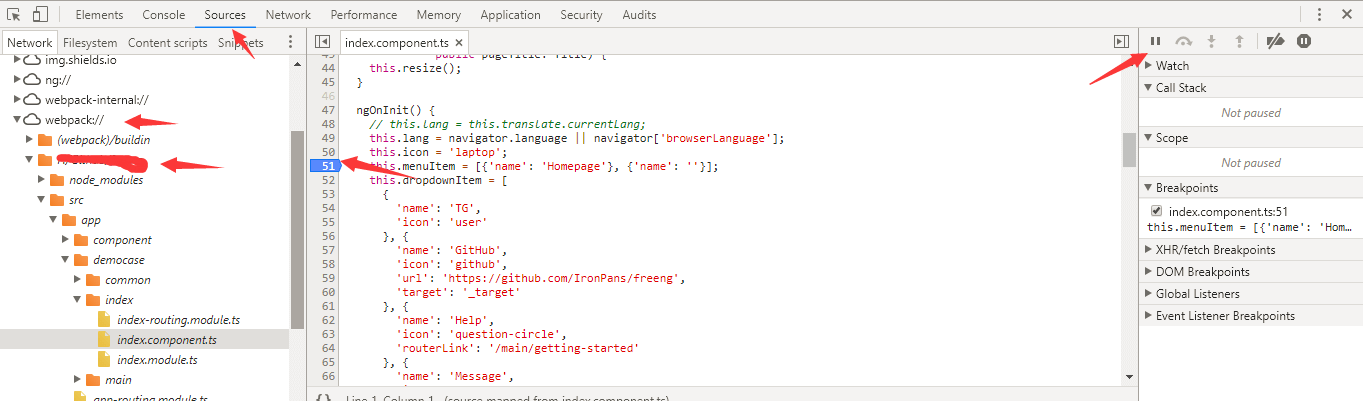
2. Sources调试
熟悉JS调试的应该都使用过
Sources调试。按
F12打开浏览器控制台,选择 Sources 标签,然后在左侧的树中选择 webpack:// 节点展开后进入源码目录设置断点即可

注意:
- 如果用的 Angular CLI,那么 ng serve 默认就提供完整的 sourcemap,直接点鼠标打断点就行
- 如果是自己配置的 Webpack 环境(Devtool),需要选择带 module 版本的 sourcemap 才会把 bundle 中的内容映射回源文件,例如 cheap-module-eval-source-map。
3. WebStorm + JetBrains IDE Support
使用WebStorm的Debug和一款基于Chrome的插件,可以很方便的调试。
3.1 安装 JetBrains IDE Support
一款Chrome扩展插件:
https://chrome.google.com/webstore/category/extensions
3.2 WebStorm Debug 配置
在启动调试之前,我们需要做一些简单的配置。
打开菜单:
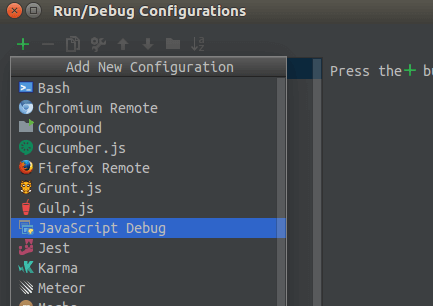
Run => Editing Configurations配置
JavaScript Debug:
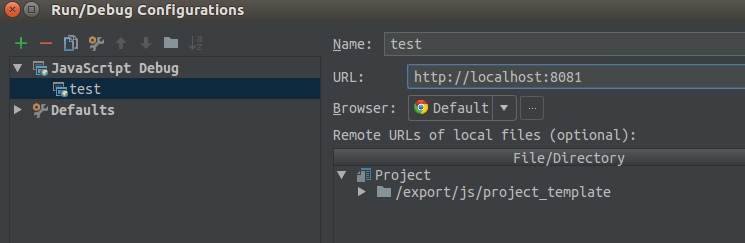
名称可随意,URL输入项目运行的
地址和端口(IDE会自动读取项目):

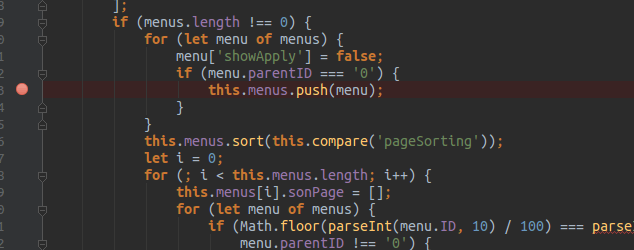
3.3 添加断点
类似Sources调试,我们在WebStorm中添加断点:

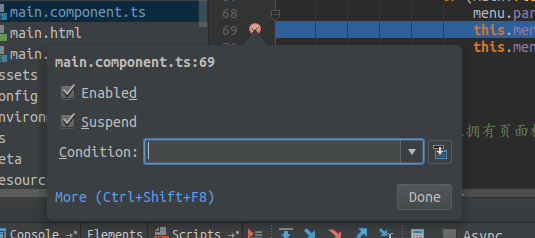
还可以添加
Debug条件:

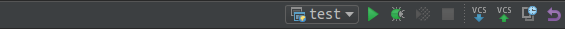
3.4 开始调试
点击虫子启动调试:


当点击按钮,会自动跳转到浏览器

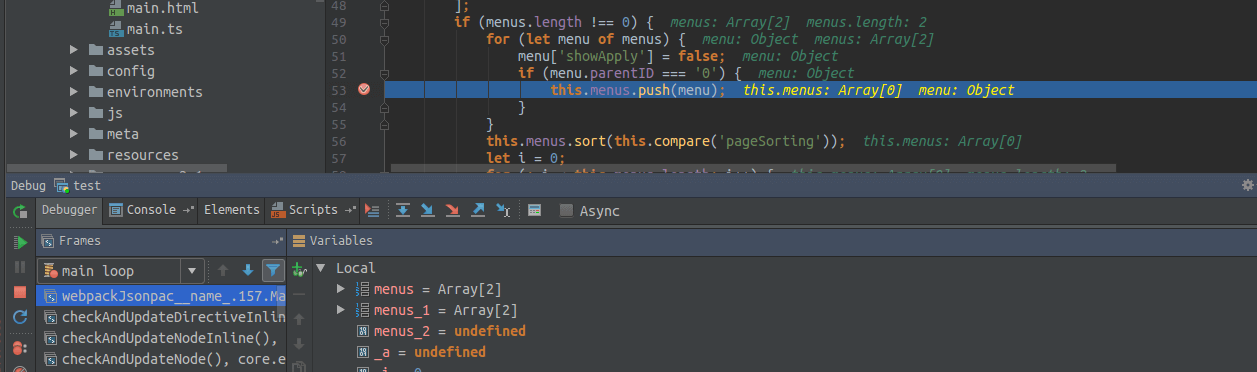
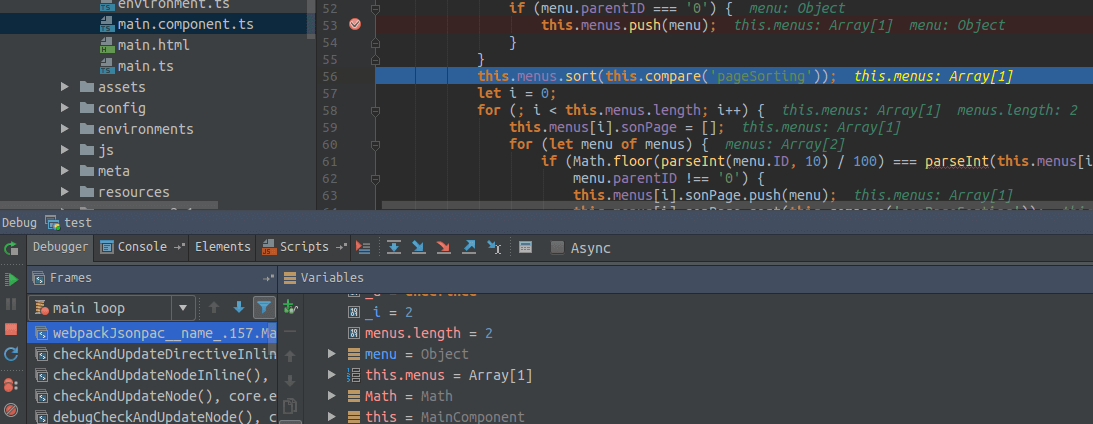
接下来,你就可以看到对应的数据变化:


今天就介绍这么多,如果你有更好的调试方法或有任何问题,可以在下方的评论区留言!

