用CSS3来制作倒影(box-reflect)

-webkit-box-reflect:none | <direction> <offset>? <mask-box-image>?
box-reflect:none | <direction> <offset>? <mask-box-image>?
- none:此值为默认值,表示无倒影;
- <direction>:生成倒影的方向
- <offset>:图片与倒影间隔
- <mask-box-image>:用来设置倒影的遮罩效果;
<div class="box1">
<img src="https://imagecloud.laixiazheteng.cn/t_sdfsdfs123.jpg" alt="" />
</div>
<div class="box2">
<img src="https://imagecloud.laixiazheteng.cn/t_sdfsdfs123.jpg" alt="" />
</div>
<div class="box3">
<img src="https://imagecloud.laixiazheteng.cn/t_sdfsdfs123.jpg" alt="" />
</div>
.box1,.box2,.box3{
width:120px;
float:left;
margin-right:180px;
}
img{
width:100%;
}
.box1 img{
-webkit-box-reflect:right;
box-reflect:right;
}
.box2 img,.box3 img{
-webkit-box-reflect: above;
box-reflect:above;
}
.box3{
padding-top:200px;
}
.box1 img{
-webkit-box-reflect:below 30px;
box-reflect:below 30px;
}
.box2 img{
-webkit-box-reflect:below -30px;
box-reflect:below -30px;
}
.box3 img{
-webkit-box-reflect:below 5%;
box-reflect:below 5%;
}
.box1 img{
-webkit-box-reflect:below 0 -webkit-linear-gradient(top,rgba(250,250,250,0),rgba(250,250,250,.0) 30%,rgba(250,250,250,.3));
box-reflect:below 0 linear-gradient(top,rgba(250,250,250,0),rgba(250,250,250,.0) 30%,rgba(250,250,250,.3));
}


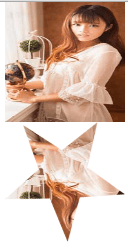
.box2 img{
-webkit-box-reflect:below 0 url(https://imagecloud.laixiazheteng.cn/t_star.png);
box-reflect:below 0 url(https://imagecloud.laixiazheteng.cn/t_star.png);
}

结论
到这里,关于CSS3的box-reflect属性的语法和使用已经介绍完了,如果您有疑问,欢迎在下面评论。

