Markdown简明语法
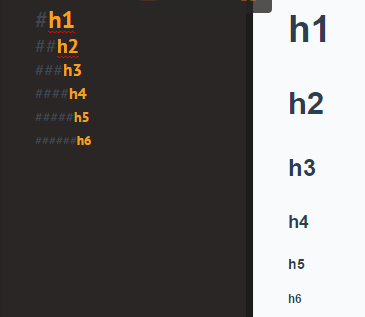
标题







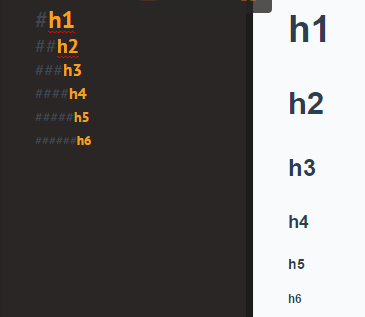
如果你要将一段文字定义为标题,在markdown中,不必加<h1>等标签,我们只要在这段文字前加 # 号即可。
如下图:

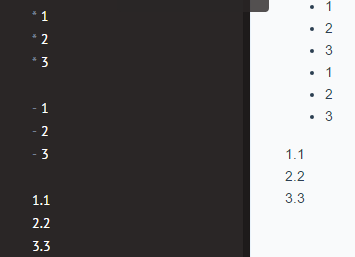
列表
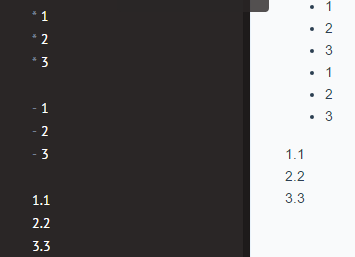
在 Markdown 下,列表的显示只需要在文字前加上 - 或 * 即可变为无序列表,有序列表则直接在文字前加 1. 2. 3.
注意:符号要和文字之间加上一个字符的空格。

引用
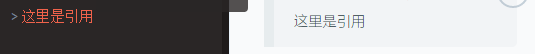
只需在文本前加上 > 大括号即可。

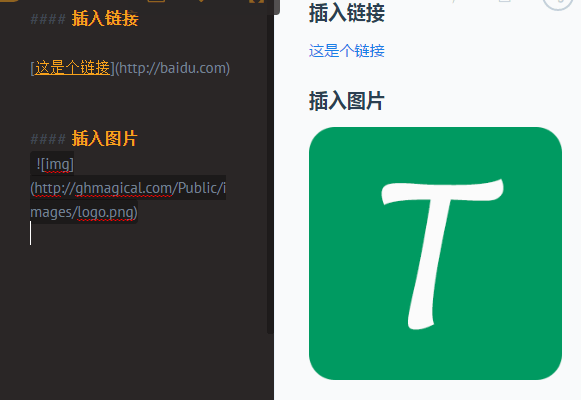
图片和链接
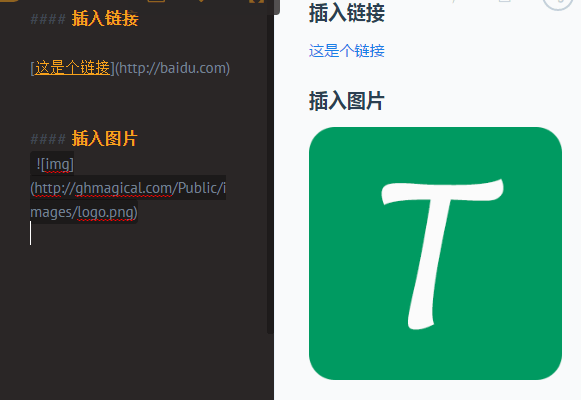
一个页面中当然少不了图片和链接,而在markdown中,插入图片和链接只有一个区别: ! 号

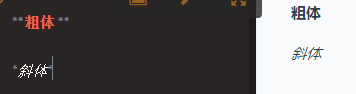
粗体和斜体
加粗体和斜体非常简单,用两个 * 包含一段文本就是粗体的语法,用一个 * 包含一段文本就是斜体的语法。

表格
表格相对其他markdown语法来说,就比较的繁琐了。

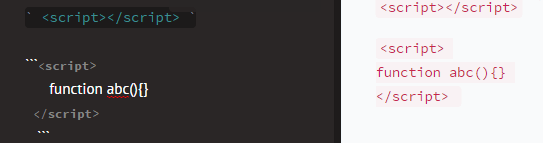
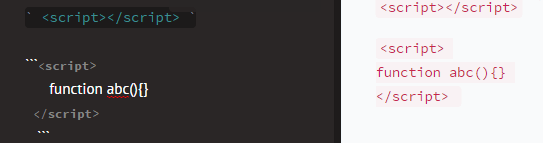
代码框
有些时候,我们需要插入代码。在 Markdown 下实现也非常简单,只需要用两个 ` 把中间的代码包裹起来,如 `code`

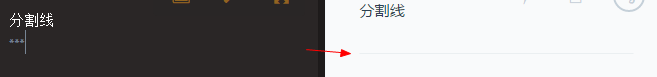
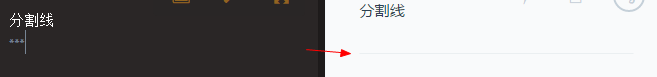
分割线
分割线的语法只需要另起一行,连续输入三个星号 *** 即可。

markdown语法就是这么简单,剩下来的,就是多练习了。
相关文章
附赠:
Markdown免费编辑器
windows平台
Mac平台
在线编辑器

