whistle 实用小技巧
whistle是一个基于 Node 实现的跨平台抓包调试代理工具。
快速安装:
- npm i whistle -g
- w2 -h //帮助信息
常用命令
启动:
- w2 start
重启
- w2 restart
更换代理接口:
- w2 start -p 8080
停止:
- w2 stop
更多命令: 命令行操作
实用小技巧
1. 匹配模式
匹配关键字符:^(通配路径表示符)、$(精确匹配)、*(通配符)、!(取非)
域名匹配
- # 匹配域名 www.test.com 下的所有请求,包括 http、https、ws、wss,tunnel
- www.test.com operatorURI
- # 匹配域名 www.test.com 下的所有 http 请求
- http://www.test.com operatorURI
- # 匹配域名 www.test.com 下的所有 https 请求
- https://www.test.com operatorURI
- # 上述匹配也可以限定域名的端口号
- www.test.com:8888 operatorURI # 8888 端口
- www.test.com/ operatorURI # http 为 80 端口,其它 443 端口
路径匹配
- # 限定请求协议,只能匹配 http 请求
- http://www.test.com/xxx operatorURI
- http://www.test.com:8080/xxx operatorURI
- # 匹配指定路径下的所有请求
- www.test.com/xxx operatorURI
- www.test.com:8080/xxx operatorURI
正则匹配
- # 匹配所有请求
- /./ operatorURI
- # 匹配 url 里面包含多个关键字的请求
- /keyword/ operatorURI
- # 通过正则匹配,同样的 $1~$9 捕获分组,$0 表示整个 URL
- /(\d+).html/ operatorURI
通配符匹配
匹配模式必须以^开头(如果需要限制结束位置可以用 $),*为通配符,支持通过$0…9获取通配符匹配的字符串,其中$0表示整个请求url。
- ^www.example.com/test/*** referer://http://www.test.com/$1
2. 替换返回内容
文本类请求追加返回内容、替换返回内容
- # 会把内容 append 到请求后面
- http://www.text.com/style.css resAppend://{append.css}
- # 完全替换请求内容
- http://www.text.com/style.css resBody://{resBody.css}
3. 超时模拟
超时模拟,也就是返回延迟。如下延迟3000ms:
- www.text.com resDelay://3000
4.修改请求cookie
有些时候,我们需要模拟一些额外的cookie:
- // rules
- www.test.com reqCookies://{reqCookies.json}
- // key-value (reqCookies.json)
- name: 路人甲
- age: 18
5. 重定向
重定向只需如下:
- www.test.com/index.html redirect://https://ke.qq.com/test
6. jsonp模式
要代理jsonp,这里就要用到tpl,其内置了一个简单的模板引擎,可以把文件内容里面{name}替换请求参数对应的字段(如果不存在对应的自动则不会进行替换)
如下请求:
- fetch("https://test.com/get.jsonp?jsonpcallback=jsonp_cb");
- // 返回值
- jsonp_cb({code: 0});
使用tpl,我们可以这样匹配
- // rules
- /\.jsonp/i tpl://{test.json}
- // key-value (test.json)
- {jsonpcallback}({code: 0})
注意,这里的jsonpcallback就是请求的字段名。
7. 修改状态码
修改状态码有两种模式:statusCode和replaceStatus。
statusCode
设置响应状态码(状态码范围100~999),请求会直接根据设置的状态码返回,不会请求到线上。
- www.test.com statusCode://500
replaceStatus
替换响应的状态码(状态码范围100~999),请求响应后再修改状态码。
- www.test.com replaceStatus://500
8. 真机调试
调试移动页面有两种方式,一种是Weinre,另外一种是log日志输出。
Weinre
weinre可以用于调试远程页面。
- https://www.baidu.com weinre://baidu
xxx表示页面的唯一ID
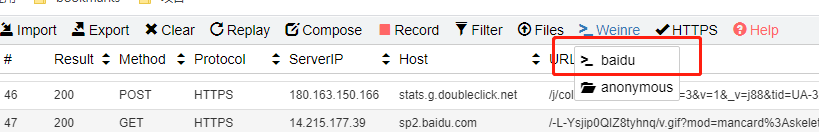
当用手机打开配置的页面时,在顶部操作栏的Weinre栏,在下拉列表就可以找到设置的weinre id的,点击会新开一个weinre调试页面,就可以开始使用weinre。

log
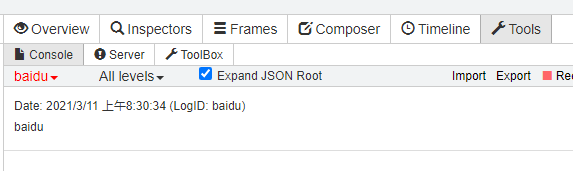
通过自动监控 html 页面或 js 文件出现的错误及 console.xxx 打印出来的信息,会自动在 whistle 界面的 log 模块显示这些错误及信息日志。
- https://www.baidu.com log://baidu
xxx表示页面的唯一标识,当设置多个log时,会以可选择列表的形式展示。

9. 捕获https
whistle支持抓取https 请求,具体配置方法参见:HTTPS拦截
匹配规则
- 相同协议规则的默认优先级从上到下,即前面的规则优先级匹配高于后面
常用快捷键
| 快捷键 | 说明 |
|---|---|
| Ctrl + x | 清除选择的请求 |
参考文档

