SVG入门指南
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="300" height="150"> </svg>
- 矩形
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<rect x="0" y="0" width="100" height="50" style="fill:green"/>
</svg>

- 圆形
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="100" cy="100" r="40" style="fill:red"/>
</svg>

- 线
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="600" height="1000">
<line x1="0" y1="0" x2="200" y2="50" style="stroke:blue;stroke-width:2"/>
</svg>

- 折线
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="600" height="1000">
<polyline points="20,20 40,40 50,80 100,80" style="fill:none;stroke:black;stroke-width:3"/> </svg>

- 多边形
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="600" height="1000">
<polygon points="50,50 75,70 25,70"/>
</svg>

- 路径
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="600" height="1000">
<path d="M 50 50 L 75 70 V 100 H 50 L 50 50 Z"/>
</svg>

如果你要了解SVG所有相关的元素及属性,可以访问:属性参考和元素参照。
保存SVG
主流的矢量软件像Adobe的Illustrator可以让你把文件保存为.svg
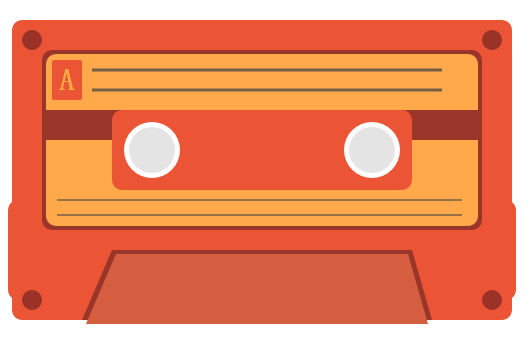
简单的例子:
<svg xlmns="http://www.w3.org/2000/svg" width="1500" height="1000">
<rect x="50" y="50" width="500" height="300" rx="10" ry="10" style="fill:#EB5435"/>
<rect x="46" y="230" width="508" height="100" rx="10" ry="10" style="fill:#EB5435"/>
<rect x="80" height="180" y="80" width="440" rx="10" ry="10" style="fill:#9A352A"/>
<rect x="84" height="172" y="84" width="432" rx="10" ry="10" style="fill:#FFA94A"/>
<rect x="84" y="140" width="432" height="30" style="fill:#9A352A"/>
<rect width="300" height="80" rx="10" ry="10" x="150" y="140" style="fill:#EB5435"/>
<circle cx="70" cy="70" r="10" style="fill:#9B3228"/>
<circle cx="70" cy="330" r="10" style="fill:#9B3228"/>
<circle cx="530" cy="70" r="10" style="fill:#9B3228"/>
<circle cx="530" cy="330" r="10" style="fill:#9B3228"/>
<circle cx="190" cy="180" r="28" style="fill:#fff"/>
<circle cx="410" cy="180" r="28" style="fill:#fff"/>
<circle cx="190" cy="180" r="23" style="fill:#E4E4E4"/>
<circle cx="410" cy="180" r="23" style="fill:#E4E4E4"/>
<polygon points="150,280 450,280 470,350 120,350" style="fill:#9A352A"/>
<polygon points="154,284 446,284 466,354 124,354" style="fill:#D55E40"/>
<rect width="30" height="40" x="90" y="90" rx="2" ry="2" style="fill:#EB5435"/>
<text x="97" y="120" style="fill:#FFAC43;font-size:30px;font-weight:bold;">A</text>
<line x1="130" y1="100" x2="480" y2="100" style="stroke:#756046;stroke-width:3"/>
<line x1="130" y1="120" x2="480" y2="120" style="stroke:#756046;stroke-width:3"/>
<line x1="95" y1="230" x2="500" y2="230" style="stroke:#363844;stroke-width:1"/>
<line x1="95" y1="245" x2="500" y2="245" style="stroke:#363844;stroke-width:1"/>
</svg>