JavaScript在浏览器上的调试技巧
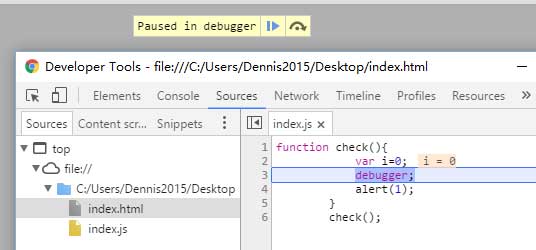
function check(){
var i=0;
debugger;
alert(1);
}
check();

可以看到,程序会运行到debugger处就会停住,并没有执行后面,你可以按F8来继续执行。
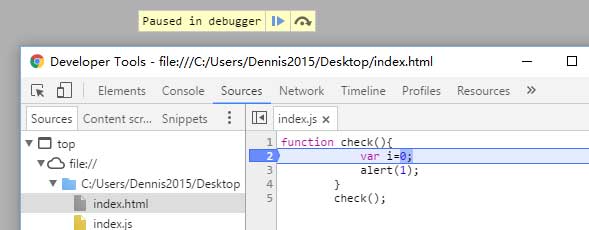
2. 直接在浏览器上断点,同样是打开控制台的source,找到你要调试的代码,然后点击你要断点的那一行代码的左侧行码处,如下图:

第三种就是我最喜欢的console。
最常用的就是console.log(),在控制台中打印信息,它可以接受任何字符串、数字和JavaScript对象,也可以接受换行符n以及制表符t。
var i=0;
var name="我是console";
var json={
"key":"console"
};
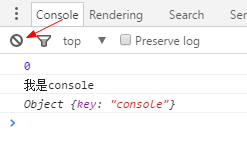
console.log(i);
console.log(name);
console.log(json);

你可以按红箭头所指的按钮清除控制台,也可以直接用console.clear()清除。
当然console可不止这一个方法,它还有:
console.info 用于输出提示性信息
console.error用于输出错误信息
console.warn用于输出警示信息
console.debug用于输出调试信息
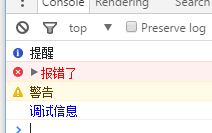
console.info("提醒");
console.error("报错了");
console.warn("警告");
console.debug("调试信息");

console对象的上面5种方法,都可以使用printf风格的占位符。不过,占位符的种类比较少,只支持字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o)四种。
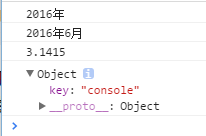
console.log("%s年",2016);
console.log("%d年%d月",2016,6);
console.log("%f",3.1415);
console.log("%o",json);

如果你觉得上面的输出信息太单调了,我们还可以这样:
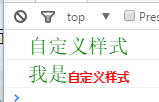
console.log("%c自定义样式","font-size:20px;color:green");
console.log("%c我是%c自定义样式","font-size:20px;color:green","font-weight:bold;color:red");

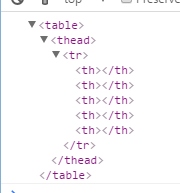
console.dirxml用来显示网页的某个节点(node)所包含的html/xml代码
<table>
<thead>
<tr>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
</tr>
</thead>
</table>
<script>
var table=document.querySelector("table");
console.dirxml(table);
</script>

console.group输出一组信息的开头
console.groupEnd结束一组输出信息
console.group("start");
console.log("子项");
console.groupEnd("end");
console.log("aa");

console.assert对输入的表达式进行断言,只有表达式为false时,才输出相应的信息到控制台
var isTrue=true;
console.assert(isTrue,"我是错误");
isTrue=false;
console.assert(isTrue,"我是错误2");

console.count 当你想统计代码被执行的次数,这个方法很有用
function play(){
console.count("执行次数:");
}
play();
play();
play();

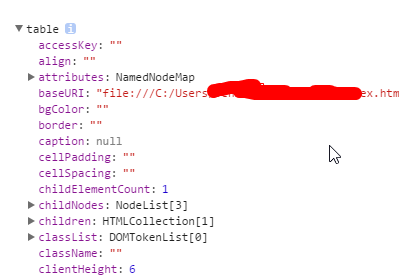
console.dir 直接将该DOM结点以DOM树的结构进行输出,可以详细查对象的方法发展等等
<table>
<thead>
<tr>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
</tr>
</thead>
</table>
var table=document.querySelector("table");
console.dir(table);

console.time 计时开始
console.timeEnd 计时结束
console.time("array");
var a=0;
for(var i=0;i<100000;i++){
a += i;
}
console.timeEnd("array");

console.profile和console.profileEnd配合一起使用来查看CPU使用相关信息
console.timeLine和console.timeLineEnd配合一起记录一段时间轴

