深入了解box-shadow
阴影(
box-shadow),要使用此属性,可以说很简单,但要真正地利用好它,却又不是一件容易的事。今天我们就来深入了解一下box-shadow。先来看看词法:
box-shadow:[inset] x-offset y-offset blur-radius spread-radius color;
参数说明:
- 阴影类型:可选;如省略,默认是外阴影;它有且只有一个值“
inset”,表示为内阴影; x-offset:阴影水平偏移量,它可以是正负值。如为正值,则阴影在元素的右边;如其值为负值,则阴影在元素的左边;y-offset:阴影垂直偏移量,它可以是正负值。如为正值,则阴影在元素的底部;如其值为负值时,则阴影在元素的顶部;blur-radius:阴影模糊半径,可选,它只能是正值。如值为0,则阴影不具有模糊效果;它的值越大,阴影的边缘就越模糊;spread-radius:阴影扩展半径,可选,它可以是正负值。如为正值,则扩大阴影的尺寸;如为负值,则缩小阴影的尺寸;color:阴影颜色,可选,如不设定颜色,浏览器会取默认色,但各浏览器默认取色不一致。(经测试,在Safari上是半透明的,在chrome、firefox、ie上都是黑色的)。不推荐省略颜色值。
注意:颜色(color)也可以放在最前面的,
inset值也可以放在最后面;阴影并不会占据空间,也就是说它不会阴影布局。简单用法:
box-shadow: 5px 4px 4px #000;
接下来来看看阴影绘制的步骤(参考:CSS揭秘):

- 以该元素相同的尺寸(border-box的尺寸)和位置,画一个背景色为
#000的正方形 - 把它向右移
5px,向下移4px。 - 使用高斯模糊算法将它进行
4px的模糊处理。 - 最后,将原始图形移到模糊图形上方,接着将模糊图形与原始元素的交集部分(也就是原始元素压在模糊图形的部分)去除。
最后一点,我们很容易验证,只需将原始元素的背景色设置成半透明,你并没有看到它下层有任何投影。
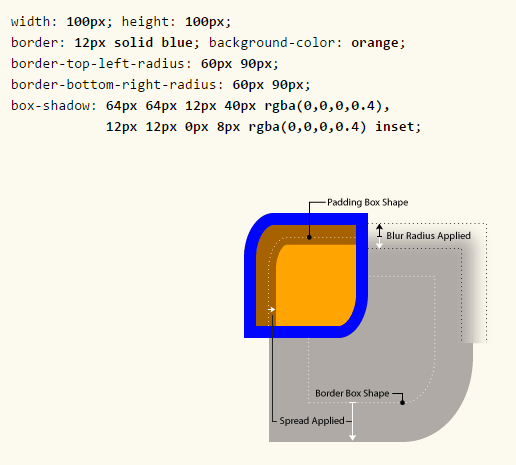
你也可以看W3C官网对
box-shadow的分析:https://www.w3.org/TR/css3-background/#box-shadow
从这张图中,我们可以看到borer-radius圆角,阴影扩展、阴影模糊以及padding都会影响元素阴影的:非零值的border-radius将会以相同的作用影响阴影的外形;元素阴影与box模型的层次一样,外阴影会在元素背景之下,内阴影会在边框之下背景之上。所以整个叠加层级就是:边框>内阴影>背景图片>背景颜色>外阴影。
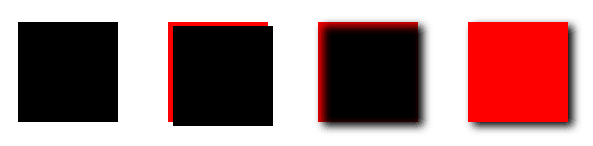
最基本的例子(邻边阴影和四周阴影):
有些时候,我们只需一侧有阴影,可是貌似
box-shadow并没有提供直接的设置值,不过,别忘记了我们有第四个数值,它可以扩大或缩小阴影的尺寸。单边阴影是这样产生的:
上面最后一个图形使用了多阴影,每个阴影之间用“
,”逗号隔开。注意:设置多个阴影时,覆盖顺序是由前至后,定义越前面的阴影有越高的层级,会覆盖在后面定义的阴影之上。
内阴影和
外阴影的唯一区别在于偏移量正负值时的方向:当设置内阴影(
inset)时,x-offset水平偏移量为负值时,方向是右侧,为正值时,方向是左侧;y-offset垂直偏移量为负值时,方向是底部,为正值时,方向是顶部。实例:
(1)Loading
这是别人的神作,更多看这里:http://www.17sucai.com/pins/8148.html
(2)3D按钮
当然,
box-shadow的作用并不会局限于此,只要你有耐心,相信你可以实现更加酷炫的效果。如有不足之处,欢迎指正!

