CSS:Grid布局
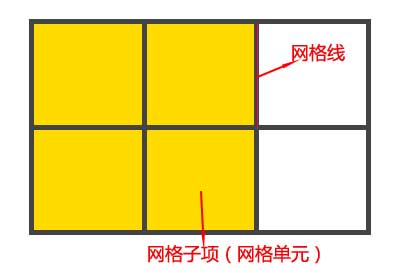
CSS Grid布局,是一个基于网格的二维布局系统,目的是用来优化用户界面设计。Grid布局的,但幸运的是,我们可以设置Chrome、Opera或者Firefox的特殊标志来启用它。在Chrome或Opera中,在地址栏中输入chrome://flags(opera://flags),然后将experimental web platform features 选项设置为enable;在Firefox中,将layout.css.grid.enabled选项设置为可用。Grid布局,所以,现在完全有必要开始学习Grid布局。Grid布局的资料已经很多了,本文只是用来记录一下Grid布局的相关属性和用法,防止别人的网站在某一天挂掉。display属性来定义一个网格容器,它的grid值决定了容器展现为块级还是内联形式。一旦启用网格容器,它的所有子元素都进入grid文档流,称为网格子项。display: grid | inline-grid | subgrid
grid:定义一个块级的网格容器inline-grid:定义一个内联的网格容器subgrid:定义一个继承其父级网格容器的行和列的大小的网格容器,它是其父级网格容器的一个子项。
column, float, clear和vertical-align对网格容器没有效果。
grid-template-columns: <track-size> ... | <line-name> <track-size> ...;
grid-template-rows: <track-size> ... | <line-name> <track-size> ...;
<track-size>:定义网格单元的宽高,其单位可以是一个长度(如px、em、rem、vw、vh)或百分比,也可以是网格中自由空间的份数(单位为fr)。<line-name>:定义网格线的名称,它不是必须值。可以一个你选择的任意名字,当没有显示设定时,它的名字以数字表示。
.container{
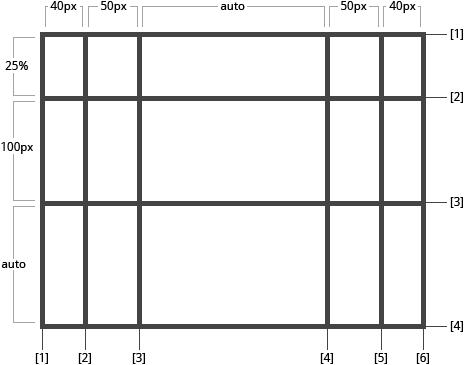
grid-template-columns: 40px 50px auto 50px 40px;
grid-template-rows: 25% 100px auto; }

.container{
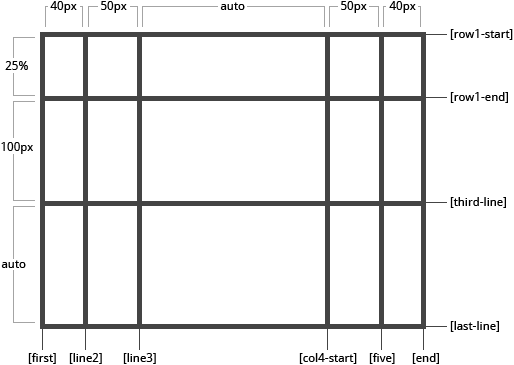
grid-template-columns: [first] 40px [line2] 50px [line3] auto [col4-start] 50px [five] 40px [end];
grid-template-rows: [row1-start] 25% [row1-end] 100px [third-line] auto [last-line];
}

.container{
grid-template-rows: [row1-start] 25% [row1-end row2-start] 25% [row2-end];
}
repeat()方法来生成多个相同值:.container{
grid-template-columns: repeat(3, 20px [col-start]) 5%;
}
/* 等价于 */
.container{
grid-template-columns: 20px [col-start] 20px [col-start] 20px [col-start] 5%;
}
.container{
grid-template-columns: 1fr 1fr 1fr;
}
.container{
grid-template-columns: 1fr 50px 1fr 1fr;
}
fr单位的总和但不包括50px。grid-area定义一个显式的网格区域。grid-template-areas定义网格区域,然后使用grid-area调用声明好的网格区域名称来放置对应的网格项目。grid-template-areas: "<grid-area-name> | . | none | ..." "..."
<grid-area-name>:在grid-area中指定的网格区域名字.:一个句点表示一个空的网格单元none:没有网格区域被定义
<div class="container">
<div class="item-a"></div>
<div class="item-b"></div>
<div class="item-c"></div>
<div class="item-d"></div>
</div>
.item-a{
grid-area: header;
}
.item-b{
grid-area: main;
}
.item-c{
grid-area: sidebar;
}
.item-d{
grid-area: footer;
}
.container{
width: 300px;
height:200px;
display:grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-template-rows: auto;
grid-template-areas: "header header header header"
"main main . sidebar"
"header footer header footer";
}

grid-column-gap: <line-size>
grid-row-gap: <line-size>
<line-size>:长度值
grid-column-gap和grid-row-gap的简称:grid-gap: <grid-column-gap> <grid-row-gap>
grid-row-gap的值将和grid-column-gap一样。.container{
display:grid;
grid-template-columns: 100px 50px 100px;
grid-template-rows: 80px auto 80px;
grid-column-gap: 10px;
grid-row-gap: 15px;
}

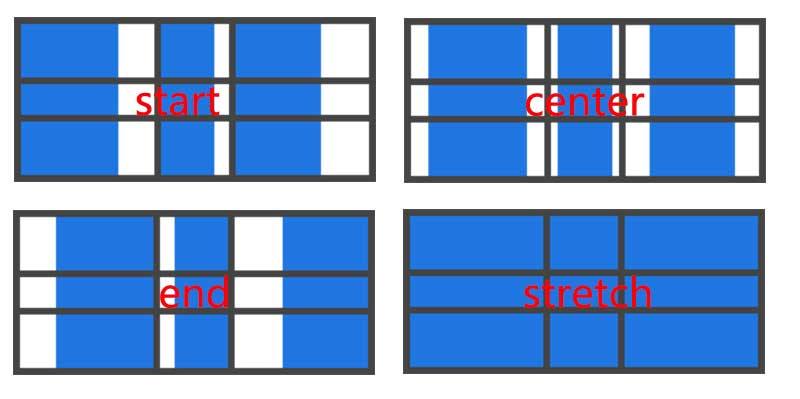
align-items则相反,是和行轴对齐),这个值对容器里面的所有网格子项都有用。justify-items: start | end | center | stretch
start:内容和网格区域的左边对齐end:内容和网格区域的右边对齐center:内容和网格区域的中间对齐stretch:填充整个网格区域的宽度(默认值)

align-items: start | end | center | stretch;
start:内容和网格区域的顶部对齐end:内容和网格区域的底部对齐center:内容和网格区域的中间对齐stretch:填充整个网格区域的高度(默认值)

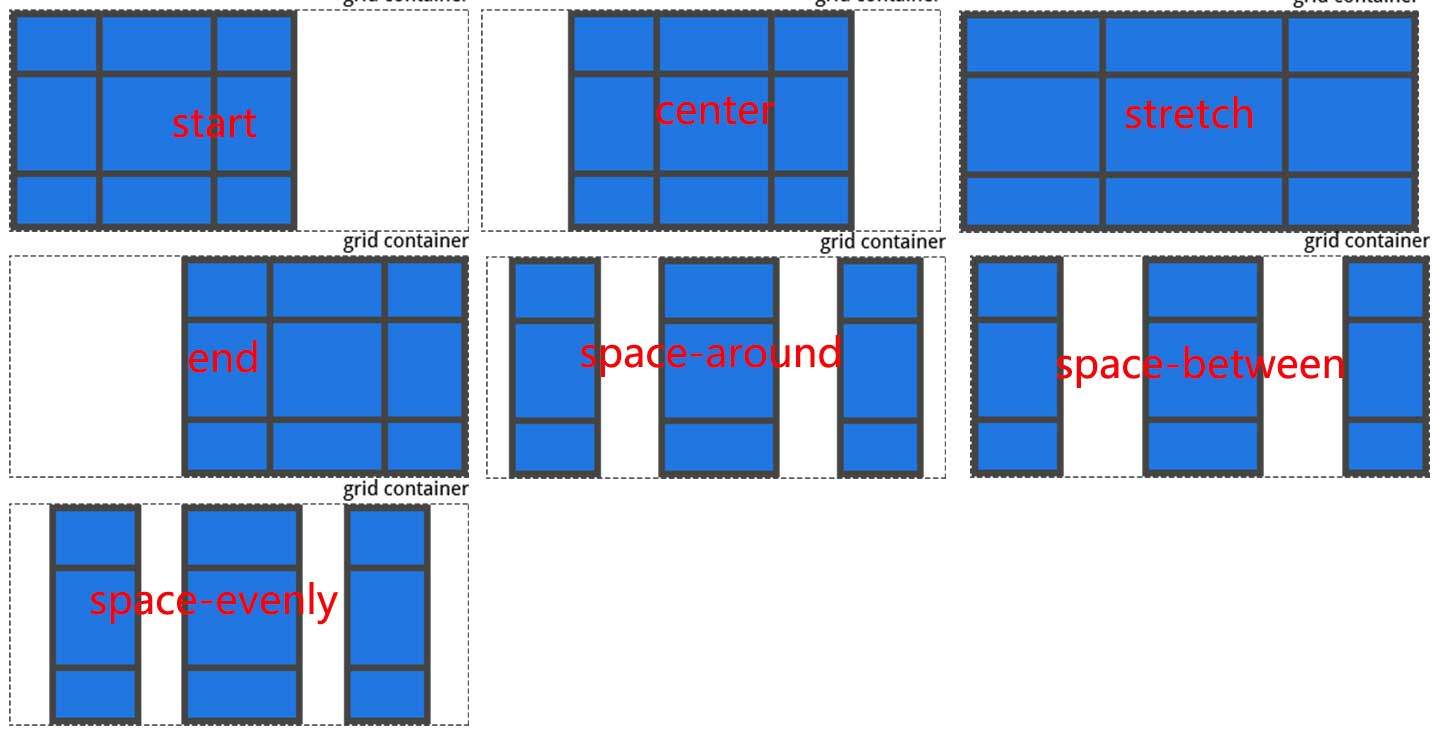
justify-content: start | end | center | stretch | space-around | space-between | space-evenly ;
start:左对齐end:右对齐center:居中对齐stretch:填充网格容器space-around:在每个网格子项中间放置均等的空间,在始末两端只有一半大小-
space-between:两边对齐,在每个网格子项中间放置均等的空间,在始末两端没有空间 space-evenly:网格间隔相等,包括始末两端

align-content: start | end | center | stretch | space-around | space-between | space-evenly
start:顶部对齐end:底部对齐center:居中对齐stretch:填充网格容器space-around:在每个网格子项中间放置均等的空间,在始末两端只有一半大小space-between:上下对齐,在每个网格子项中间放置均等的空间,在始末两端没有空间space-evenly:在每个网格子项中间放置均等的空间,包括始末两端

grid-auto-columns: <track-size>
grid-auto-rows: <track-size>
<track-size>:可以是一个长度,百分比或者是一个网格中自由空间的份数(通过使用fr单位)
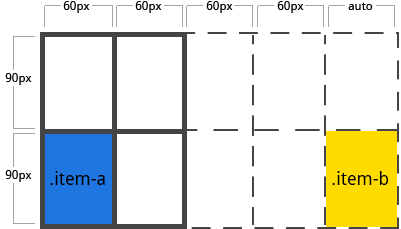
.container{
grid-template-columns: 60px 60px;
grid-template-rows: 90px 90px
}

grid-column和grid-row来定位你的网格子项,就像这样:.item-a{
grid-column: 1 / 2;
grid-row: 2 / 3;
}
.item-b{
grid-column: 5 / 6;
grid-row: 2 / 3;
}

grid-auto-columns和grid-auto-rows来指定这些隐式网格轨迹的宽度:.container{
grid-auto-columns: 60px;
}

grid-auto-flow: row | column | row dense | column dense
row:按照行依次从左到右排列column:按照列依次从上到下排列dense:按先后顺序排列
<section class="container">
<div class="item-a">item-a</div>
<div class="item-b">item-b</div>
<div class="item-c">item-c</div>
<div class="item-d">item-d</div>
<div class="item-e">item-e</div>
</section>
grid-auto-flow:row:.container{
display: grid;
grid-template-columns: 60px 60px 60px 60px 60px;
grid-template-rows: 30px 30px;
grid-auto-flow: row;
}
.item-a{
grid-column: 1;
grid-row: 1 / 3;
}
.item-e{
grid-column: 5;
grid-row: 1 / 3;
}
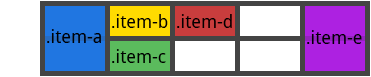
grid-auto-flow:row,item-b、item-c和item-d在行上是从左到右排列,如下:
grid-auto-flow: column,结果如下:
grid: none | <grid-template-rows> / <grid-template-columns> | <grid-auto-flow> [<grid-auto-rows> [ / <grid-auto-columns>] ];
3.1 grid-column-start/grid-column-end/grid-row-start/grid-row-end/grid-column/grid-row
通过网格线来定义网格项的位置。grid-column-start、grid-row-start定义网格项的开始位置,grid-column-end、grid-row-end定义网格项的结束位置。
grid-column-start: <number> | <name> | span <number> | span <name> | auto ;
grid-column-end: <number> | <name> | span <number> | span <name> | auto ;
grid-row-start: <number> | <name> | span <number> | span <name> | auto ;
grid-row-end: <number> | <name> | span <number> | span <name> | auto ;
<number> | <name>:可以是一个数字以适用被标记了数字号的网格线,或者是一个名字以适用命名了的网格线span <number>:子项将跨越指定数字的网格轨迹span <name>:子项将跨越指定名字之前的网格线auto:自动布局,自动跨越或者默认跨越一个。
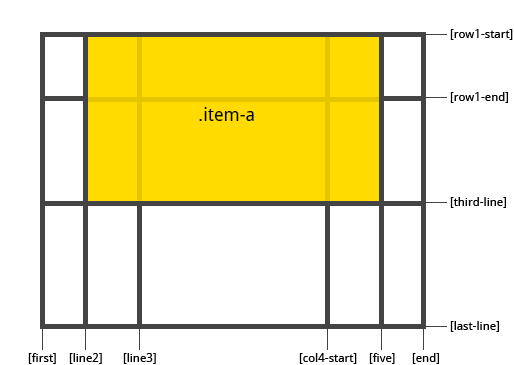
实例:
.item-a{
grid-column-start: 2;
grid-column-end: five;
grid-row-start: row1-start
grid-row-end: 3
}

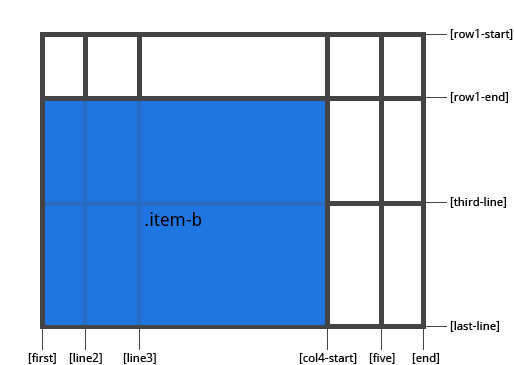
.item-b{
grid-column-start: 1;
grid-column-end: span col4-start;
grid-row-start: 2
grid-row-end: span 2
}

grid-column是grid-column-start和grid-column-end的简称;grid-row是grid-row-start和grid-row-end的简称。
grid-column: <start-line> / <end-line> | <start-line> / span <value>;
grid-row: <start-line> / <end-line> | <start-line> / span <value>;
实例:
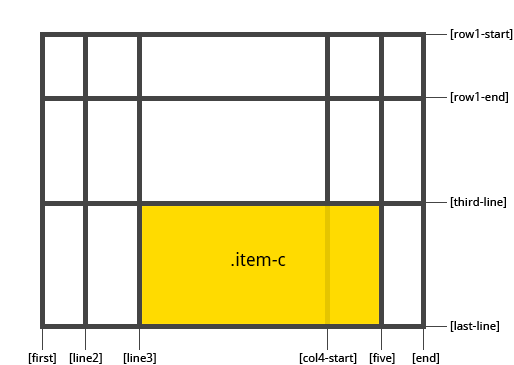
.item-c{
grid-column: 3 / span 2;
grid-row: third-line / 4;
}

3.2 grid-area
给网格子项取一个名字以让它被由grid-template-areas属性创建的模板引用。同时,这个属性还可以用来更简短地表示grid-row-start+ grid-column-start + grid-row-end+ grid-column-end。
grid-area: <name> | <row-start> / <column-start> / <row-end> / <column-end>;
<name>:选择的名字<row-start> / <column-start> / <row-end> / <column-end>– 可以是网格线的数字或名字
实例:
作为分配一个名字给网格子项的一种方式:
.item{
.item-d{
grid-area: header
}
作为grid-row-start+ grid-column-start + grid-row-end+ grid-column-end的一种简写:
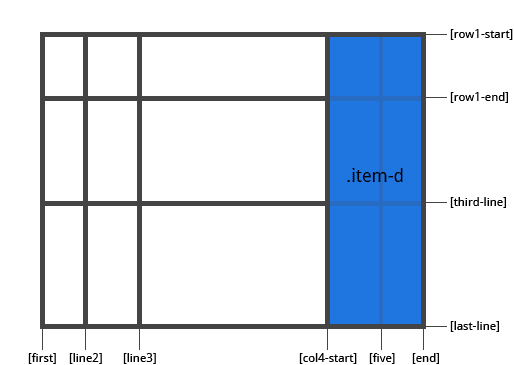
.item-d{
grid-area: 1 / col4-start / last-line / 6
}

3.3 justify-self/align-self
(1)justify-self
让网格子项的内容以列轴对齐(与之相反align-self是跟行轴对齐),这个值可以应用在单个网格子项的内容中。
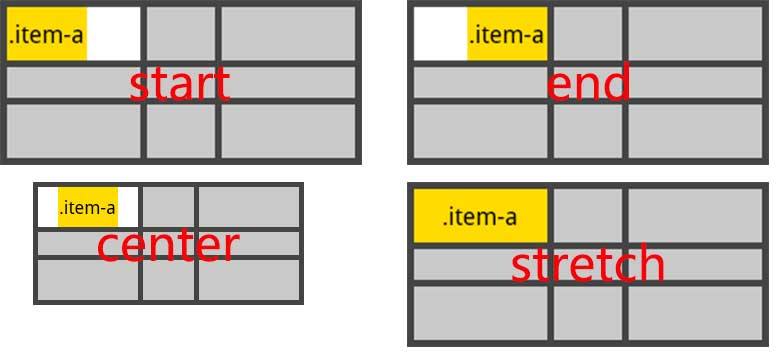
justify-self: start | end | center | stretch
start– 让内容在网格区域左对齐end– 让内容在网格区域右对齐center– 让内容在网格区域中间对齐stretch– 填充着呢个网络区域的宽度(默认值)

(2)align-self
让网格子项的内容以行轴对齐(与之相反justify-self是跟列轴对齐),这个值可以应用在单个网格子项的内容中。
align-self: start | end | center | stretch
start– 让内容在网格区域上对齐end– 让内容在网格区域下对齐center– 让内容在网格区域中间对齐stretch– 填充着呢个网络区域的高度(默认值)

参数文章:
如有错误,欢迎指正!

