Angular4 开发实战:(9) 创建表单
// demo-form.component.html
<div class="box">
<form #userForm="ngForm" (ngSubmit)="onSubmit()" novalidate>
<div>
<label>
用户:<input type="text" name="name" [(ngModel)]="name">
</label>
</div>
<div>
<label>
电话:<input type="text" name="tel" [(ngModel)]="tel">
</label>
</div>
<div>
<label>
性别:
<select [(ngModel)]="sex" name="sex" >
<option value="man">男</option>
<option value="female">女</option>
</select>
</label>
</div>
<button type="submit" >发布</button>
</form>
</div>
#userForm,它的值是ngForm。
注:- NgForm指令为form增补了一些额外特性。 它会控制那些带有ngModel指令和name属性的元素,监听他们的属性(包括其有效性)。 它还有自己的valid属性,这个属性只有在它包含的每个控件都有效时才是真。
- 当使用
ngForm方式创建表单时,其内部的每个 input 元素都必须有name属性,Angular 表单用它注册控件。实质上是ngModel和name属性一起创建了一个FormControl。
Required、minLength、maxLength、pattern ,我们可以将这些标签应用到我们的输入控件上。
 这些验证整合起来说就是:表单是合法(
这些验证整合起来说就是:表单是合法(valid)的,还是不合法(invalid)的。
我们来修改一下代码:
// demo-form.component.html
<div class="box">
<form #userForm="ngForm" (ngSubmit)="onSubmit(userForm.form.valid)" novalidate>
<div>
<label>
用户:<input type="text" name="name" [(ngModel)]="name" required>
</label>
<p *ngIf="userForm.controls['name']?.invalid" class="error">用户名必填</p>
</div>
<div>
<label>
电话:<input type="text" name="tel" [(ngModel)]="tel" pattern="1[3|5|8]\d{9}" required>
</label>
</div>
<div>
<label>
性别:
<select [(ngModel)]="sex" name="sex" required>
<option value="man">男</option>
<option value="female">女</option>
</select>
</label>
<p *ngIf="userForm.controls['sex']?.errors?.required"></p>
</div>
<button type="submit" [disabled]="!userForm.form.valid">发布</button>
</form>
</div>
required必填属性,同时在提交按钮上添加disabled属性,并且值是userForm.form.valid,这表示只有当前form里所有表单元素(input,select等)都合法时,才可以提交,否则禁用按钮。
还有在input[name='name']底部添加一个验证提示:
<p *ngIf="userForm.controls['name']?.invalid" class="error">用户名必填</p>
ngModel和name属性构建了一个FormControl,这也是我们可以通过NgForm.controls获取里面所有具有name属性的表单,它是一个数组。
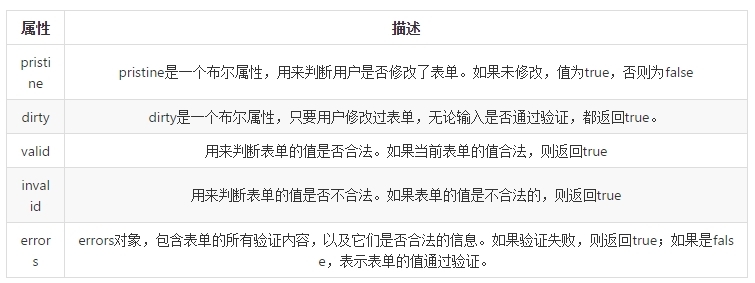
而对于每一个FormControl,它都有以下验证属性:
 errors
errors
errors包含了表单所有的验证内容。比如:
form.controls.name.errors.required // 必填项
form.controls.name.errors.minlength // 最小数
form.controls.name.errors.maxlength // 最大数
form的模板变量来访问其内的表单元素,我们也可以为其内的表单元素定义自己的模板变量。
我们修改一下input[name=sex]:
<div>
<label>
性别:
<select [(ngModel)]="sex" name="sex" required #sexInput="ngModel">
<option value="man">男</option>
<option value="female">女</option>
</select>
</label>
<p *ngIf="sexInput.invalid" class="error">不合法</p>
<p *ngIf="sexInput.errors?.required"></p>
</div>
#sexInput="ngModel"来获取到当前input的FormControl。
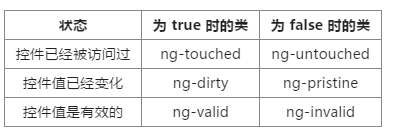
input.ng-invalid {
border: 1px solid red;
}

