HTML5的download属性
header('Content-type: image/jpeg');
header("Content-Disposition: attachment; filename='meinv.jpg'");
可是这种方式,要兼顾前端后端,很是繁琐。
那么有什么方式可以让我们快速的实现下载呢?
答案是肯定,那就是我们强大的HTML5里的download属性。
<a href="meinv.jpg" donwload>下载</a>
对,你没看错,就是这么简单,不信你可以试试!
当然,我们还可以指定下载的名字:
<a href="meinv.jpg" download="my.png">下载</a>
如果后缀一样,我们还可以缺省,直接文件名:
<a href="meinv.jpg" download="my">下载</a>
注:必须在服务器环境下下载才会改变名称或后缀。
下载图片满足不了你?那我们来看一个复杂的例子:
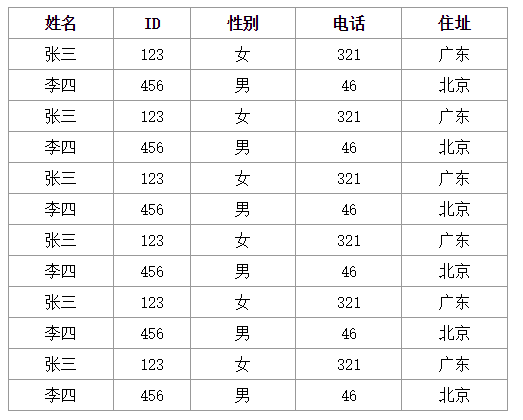
假如我们有一堆数据,如下图:

我们要将上面的数据导出成excel文件,如何利用download呢?
要实现上面的功能,我们还要用到HTML5的URL.createObjectURL()方法。
URL.createObjectURL()
URL.createObjectURL()方法会根据传入的参数创建一个指向该参数对象的URL. 这个URL的生命仅存在于它被创建的这个文档里. 新的对象URL指向执行的File对象或者是Blob对象.
URL.createObjectURL(blob || file)
参数说明:
File对象或者Blob对象 :
File对象,就是一个文件,比如我用input type="file"标签来上传文件,那么里面的每个文件都是一个File对象.
Blob对象,就是二进制数据,比如通过new Blob()创建的对象就是Blob对象.又比如,在XMLHttpRequest里,如果指定responseType为blob,那么得到的返回值也是一个blob对象.
我们来看栗子的代码:
<a download="data.csv" id="getData">下载</a>
js如下:
var blob = new Blob(["\ufeff"+data], {
type: 'text/csv,charset=UTF-8'
});
document.querySelector("#getData").href = URL.createObjectURL(blob);
data就是你要导出的数据字符串,"\ufeff"是为了解决中文乱码。
效果图如下:
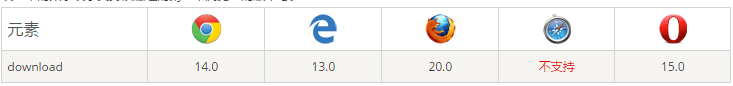
兼容性:
表格中的数字表示支持该属性的第一个浏览器的版本号