CSS实现单行、多行文本溢出显示省略号(…)
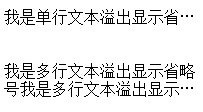
我们先来看效果图,如下:

代码实现:
//单行
.single-line{
width:200px;
overflow:hidden;
white-space:nowrap;
text-overflow:ellipsis;
}
<div class="single-line"></div>
//多行
.multiple-line{
width:200px;
display:-webkit-box;
-webkit-box-orient:vertical;
-webkit-line-clamp:2;
overflow:hidden;
}
注意:由于使用的是WebKit的CSS扩展属性,所以该方法只适用于WebKit浏览器及移动端;

