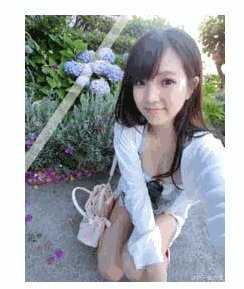
图片的一扫而过的闪影
<div class="banner">
<img src="logo.png" />
</div>
CSS样式:
.banner {
float: left;
width: 250px;
padding-top: 10px;
display: line-block;
}
.banner:before {
content: "";
position: absolute;
left: 0px;
top: 0px;
width: 300px;
height: 15px;
outline: px solid red;
background-color: rgba(255,255,255,.6);
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
-webkit-animation: searchLights 1s ease-in 0.5s infinite;
-o-animation: searchLights 1.s ease-in 0.5s infinite;
animation: searchLights 1s ease-in 0.5s infinite;
}
/*动画*/
@-webkit-keyframes searchLights {
0% { left: -20px; top: 0; }
to { left: 220px; top: 100px; }
}
@-o-keyframes searchLights {
0% { left: -20px; top: 0; }
to { left: 220px; top: 100px; }
}
@-moz-keyframes searchLights {
0% { left: -20px; top: 0; }
to { left: 220px; top: 100px; }
}
@keyframes searchLights {
0% { left: -20px; top: 0; }
to { left: 220px; top: 100px; }
}
下面我介绍一下我的方法:
div布局
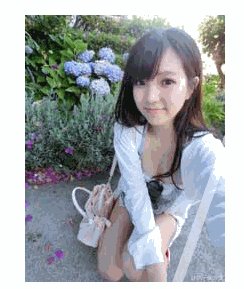
<div class="box">
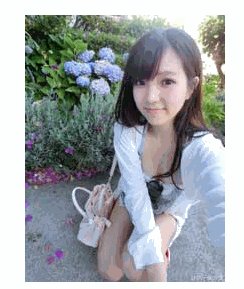
<img src="canvas_girl.jpg"/>
</div>
CSS样式
.box{
overflow:hidden;
width:200px;
height:267px;
position:relative;
}
.box::before{
content:'';
position:absolute;
top:-150px;
left:-150px;
width:10px;
height:600px;
background:rgba(255,255,255,.5);
-webkit-transform:rotate(45deg);
transform:rotate(45deg);
-webkit-animation:flashlight 1s ease-in .5s infinite;
animation:flashlight 1s ease-in .5s infinite;
}
@keyframes flashlight{
0%{
transform:tranlsateX(0);
}
100%{
transform:translateX(600px);
}
}
@-webkit-keyframes flashlight{
0%{
-webkit-transform:tranlsateX(0);
}
100%{
-webkit-transform:translateX(600px);
}
}
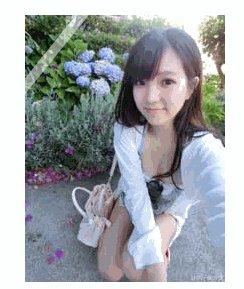
下面图片中半透明白色就是我们的闪影。

其实原理是一样的,只不过我这里使用transform动画

