
TG · 2016-09-30
TG · 2016-09-29
TG · 2016-09-28
TG · 2016-09-28
一、DOM
文档对象模型(Document Object Model,DOM)是表示和操作HTML和XML文档内容的基础API。
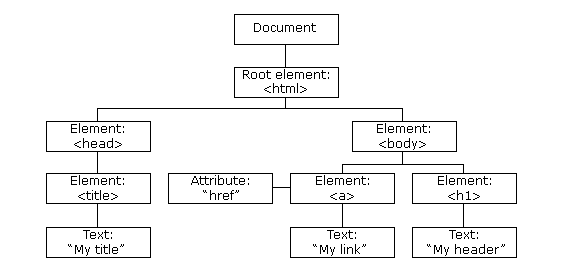
当网页被加载时,浏览器会根据DOM模型,将结构化文档(比如HTML和XML)解析成一系列的节点,再由这些节点组成一个树状结构(DOM Tree)。
如下图:

上图中的每一个方框是文档的一个节点,它表示一个Node对象,而所有节点组成了节点树(DOM树)。
TG · 2016-09-28
TG · 2016-09-28
var arr = [1,2,3];
var arr = [];
arr[0] =1;
var arr = [1,'a',{name:'a'},function(){}];
TG · 2016-09-27
TG · 2016-09-27
TG · 2016-09-27
数值(number):整数和小数
字符串(string):字符组成的文本
布尔值(boolean):true和false两个特定值。
undefined:表示未定义或不存在。
null:表示空缺,即此处应该有一个值,但此时为空。
对象(object):各种值组成的集合。
TG · 2016-09-26
TG · 2016-09-24
TG · 2016-09-23
window.history.back() //后退
window.history.forward() //前进
TG · 2016-09-22